Creating a UX Strategy
March 19, 2024When joining larger projects one of my first tasks to myself is to see if there's an existing UX strategy. Some of you may not be familiar with the term, but don’t feel bad as you aren't alone so I thought I’d write this post to clear it up. The tl:dr is that it's a document that outlines the goals and guidelines when it comes to UX. Think of it this way, it's nearly impossible for teams to be the best at everything. We need a way to align our priorities and focus on delivering the best possible experience in the areas that matter the most to our users.
Having worked with a lot of startups as well as large corporations over the year, I’ve experienced teams where UX was a priority, and.. well, where it wasn’t. Regardless of how the team approaches crafting a great user experience, it’s vital to be aligned and organized. Every team has a limited set of resources, both financial and emotional, so we need to make sure we’re spending our money and energy where we’ll get the biggest return on investment. A UX strategy aligns the team members on how we should spend that energy and what a great user experience means to us as a team.
What's a UX strategy?
In order to really explain what a UX strategy is, I usually start by separating the two words. In order to make something, we need to make sure we fully understand what we're making down to it's simplest parts. For both UX and strategy there are a gazillion definitions so let's start by looking at them as I understand them.
1. UX
When someone asks you what it’s like to use a product or a service, they’re asking about the user experience. Is it hard to do simple things? Is it easy to understand? How does it FEEL to interact with the product? The user experience is not about the inner working of a product or a service, it’s about how it works when a person (i.e. a user) comes in contact with it and.. you guessed it, what they experience.
Often there is a very distinct focus on features. It makes total sense right? Of course you have to focus on what the product should do. However, there are two risks to this approach:
The first one is that there's the risk of assuming that more features will equal a better product. It'll solve more problems with more features so that's for the best, right? If you think about the products you truly love, I'm sure you'll see that there's usually a pretty tight focus on a couple of things instead of there being a glut of features. So, I guess less is more in many cases*.*
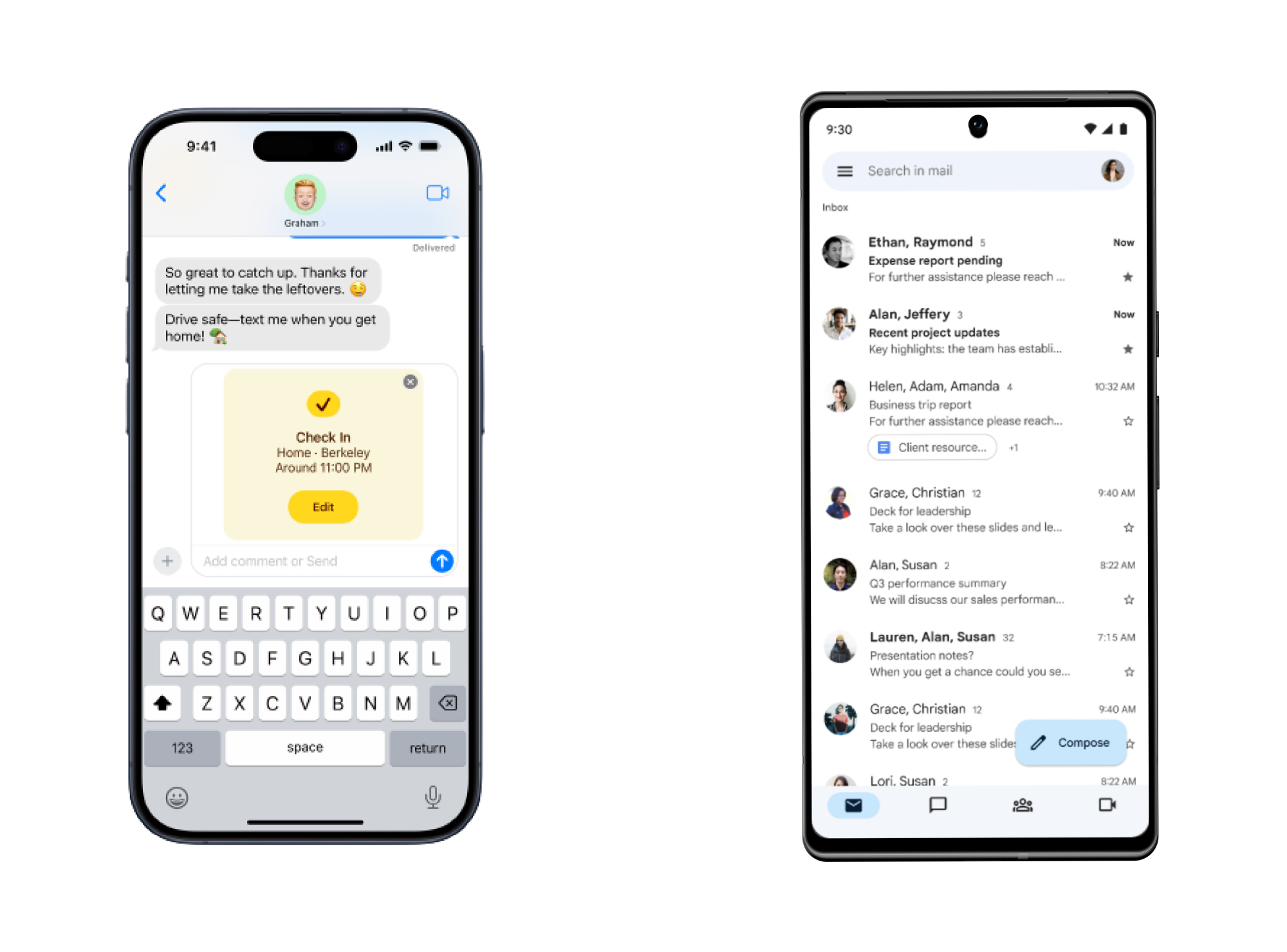
Secondly, describing features runs the risk of focusing on what, but not how. I realize that this is a bit harder to grasp so I try to offer real-world examples that everyone are familiar with. Below is one of the images I often use as a discussion point.

Most of us are familiar with both iPhones and Android phones. Most of us also have, for one reason or another, a strong preference. Why? If you look at their features, they are, more or less, identical. You can make calls, browse the web, send emails, listen to music - the list is almost endless. Most third-party apps are even available on both platforms! Even so, most of us would not consider switching if asked. Why? Because of how they work rather than what they do. So clearly, how something works can play a huge role in your product's success (just ask Tim Cook).
A user experience is made out of three different design disciplines:
- Visual design focuses on the aesthetics and visual communication within the user interface (UI). This includes the use of color, typography, spacing, and imagery. Not too long ago, most people assumed this was the user experience.
- Content design is concerned with how information is organized and presented to the user. This ensures that it's clear, understandable, and useful. More and more we are seeing discussion about the importance of UX writing. This is not just because of a sudden trend, but more because words play a crucial role when creating a user experience. Written content is a great way to add personality, but also a way to remove friction and insecurity - the stepping stones of good UX.
- Interaction design deals with the design of the interactive elements of a product. This defines how users interact with the product, including navigation and how they perform tasks. How a button interacts with you when you hover over it or press it is not merely visual design, its a way for the application to communicate with you. It communications that it’s responding to your actions and, ideally, responding to them quickly.
2. Strategy
A word that might make some of you think of a 113-slides McKinsey deck, a strategy doesn’t need to be something dull or intimidating. A strategy is, briefly and overly simplified, three things:
- Where are we now - It's, of course, critical to first understand your current reality/situation. Understanding this is vital to identifying what you need going forward. This includes, but is not limited to, an analysis of several areas.
- Customers – What are their current and possible future needs? What are their perceptions of our performance?
- Competitors – How do we stack up against our competitors? What are their recent and anticipated initiatives?
- Industry trends – What recent shifts have there in our industry? What shifts are anticipated for the possible future?
- Performance trends – How are we performing by product, by market, by channel
- Employees – What are their perceptions of our organization? How we can improve their perceptions? How can we make them more effective in their roles
- Organization profile – What are our strengths and areas for improvement regarding our organization’s structure, processes, technology, culture, etc.?
- Where do we want to be - Positioning statements help to outline future direction. However, the full business strategy must take a comprehensive approach to addressing goals (broad aims) and objectives (specific, measurable targets).
- Goals
- Objectives
- Positioning statements and even very high-level, organization defining statements like:
- Vision statement
- Mission statement
- How do we get there - Once the strategic direction is understood, the next step is to develop the road map for getting there. Personally, I think it makes sense and is beneficial to be as specific and as hands-on as possible during this step. What do we (practically) need to do in order to get there? Should the roles within the team change? Are we missing a required skill set? Are our ways of working standing in our way? I'm a sucker for improving the ways of working, so I love helping organizations with this step. :)

Defining your goals
As I've defined my take on what UX is and what makes a good user experience, it's time to define what goals we have and what we should aim for to call the results a success. Goals are principles - desired outcomes which I think are far better for a strategy than an action plan (features and to-do's).
Your goals will be specific to your product and team, but some of the goals I've worked with in the past include:
- Design for everyone - we should design features and a product that serves and focuses on the majority of our users (>80%). Too often companies listen to every individual request and end up adding feature after feature just to please these specific users. In reality, every added feature adds to the complexity and that can shortly become outrageous. This also ties into accessibility. Instead of just designing a solution, have an open and honest discussion on what your goals are when it comes to accessibility. When I've worked with state funded organizations and municipalities, accessibility isn't just an option, it's a legal requirement.
- Optimize for speed - most products, whether it's the checkout of an e-commerce platform, an email application, or a business-to-business fulfillment solution, will be judged by the speed at which it operates. People tend to view this as an engineering issue and, while that may be true to some extent, it highly impacts the user experience making it your one of your top priorities.
- Different is good - try to visually clearly distinguish key actions and place them logically. When designing a checkout experience, it's obvious that the checkout button should be prominent and easy to distinguish. It communications to the user that his is the primary action we want them to confidently do. Insecurity is the root of all bad user experiences.
- Always put the users first - It's likely that your users spend the majority of their time in other applications, so when you're designing your experience look for common design patterns that are used either globally or specific to your industry. The fact that Google Docs looks and works a lot like Word is not a coincidence nor is it necessarily the best design pattern. However, it IS what users that start using Google Docs are already familiar with and that familiarity creates security and confidence.
It’s counterproductive and wasteful to recreate basic components and patterns for every new government website. We should encourage building from a common collection of practical solutions that reflect modern best practices. Enable teams to focus on the their users and their mission, and less on reinventing existing solutions. Do less to do more.
United States Web Design System Design Principles
Changing the way we work
In a lot of projects that I've worked on, there's been a set period of time for 'UX', but it doesn’t just stop at the end of that time. Creating an experience is a continuous effort and, for good or for bad, it never ends.
Some believe that investing months iterating an interface/user experience is too expensive, but it is probably the most cost-effective way to build a great product. The real failure would be having developers build something that’s fails to be the best solution to your problem. Estimates have said that 50% of engineering time is spent on reworking that could have been avoided. What’s even more terrifying is that fixing an error after development is up to 100x times as expensive as it would have been during development. The old adage 'work smarter, not harder' really does ring true, doesn't it?
Establishing and paying special attention to a UX strategy from the beginning of any project, large or small, will be your saving grace. It will give you that baseline of goals and guidelines so that you and your team don't experience any confusion (brand, expectations, objectives, etc.) while going on to do the best work possible at every moment. Getting that great final user experience begins with a great UX strategy!
This post was originally published on April 23, 2019. Edited on March 12, 2024.
Learn how to create better user experiences
Join thousands of designers, developers, and product people from companies like Amazon, IDEO, Figma, and Shopify. A couple of times a month depending on life.